
Project Overview
Website for geotech4all, a geoscience company that offers geological map making services and training on geological sofware such as ArcGIS and Petrel. The site is built with Next.js and uses MongoDB as the database. The site is hosted on Vercel and the database is hosted on MongoDB Atlas.
Objectives
-
Develop a user-friendly website that showcases the services offered by Geotech4all.
-
Create a content management system (CMS) that allows the Geotech4all team to easily update and manage the site content.
-
Implement a responsive design that ensures optimal user experience across all devices.

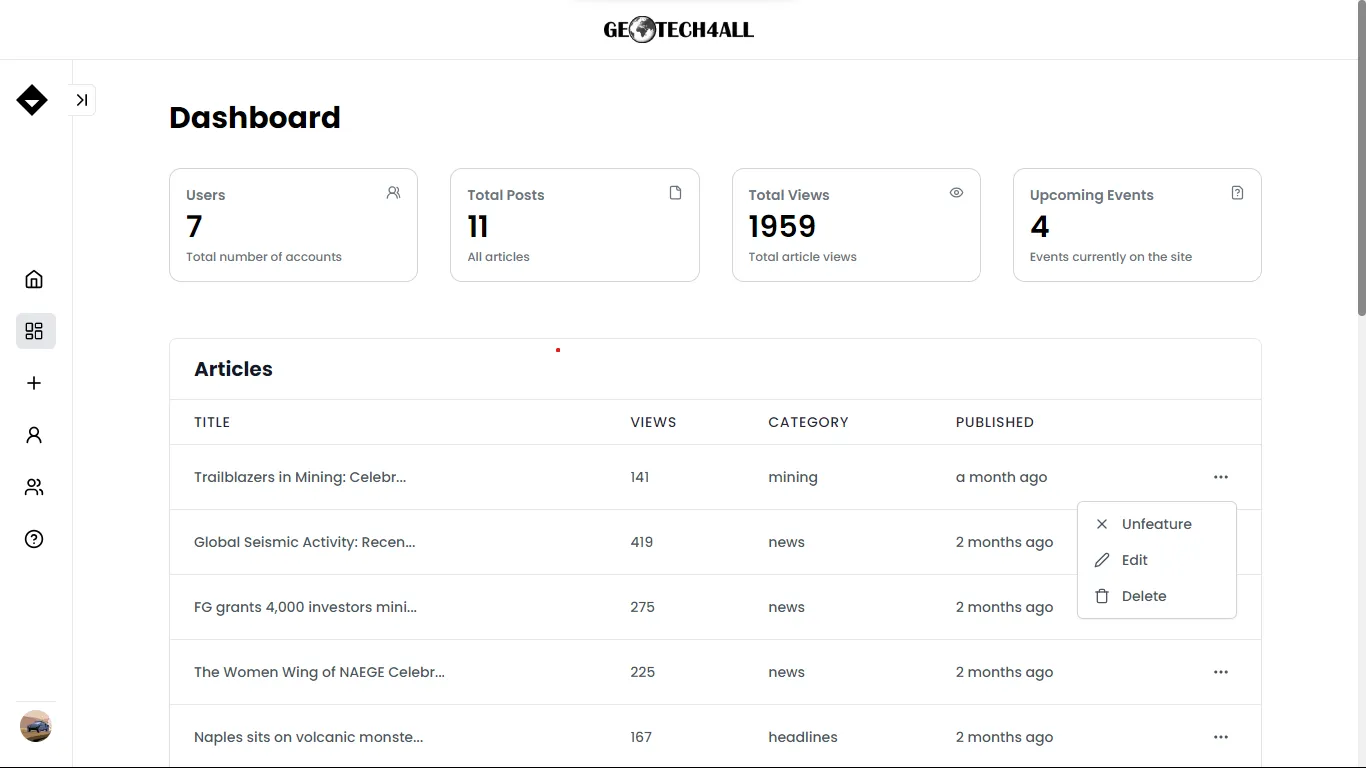
A preview of the geotech dashboard
Features
-
Responsive UI: I designed the site to be responsive and mobile-friendly, ensuring that users can access the site on any device.
-
SEO/Metadata: I implemented SEO best practices, and followed OG specifications to improve the site’s search engine visibility.
-
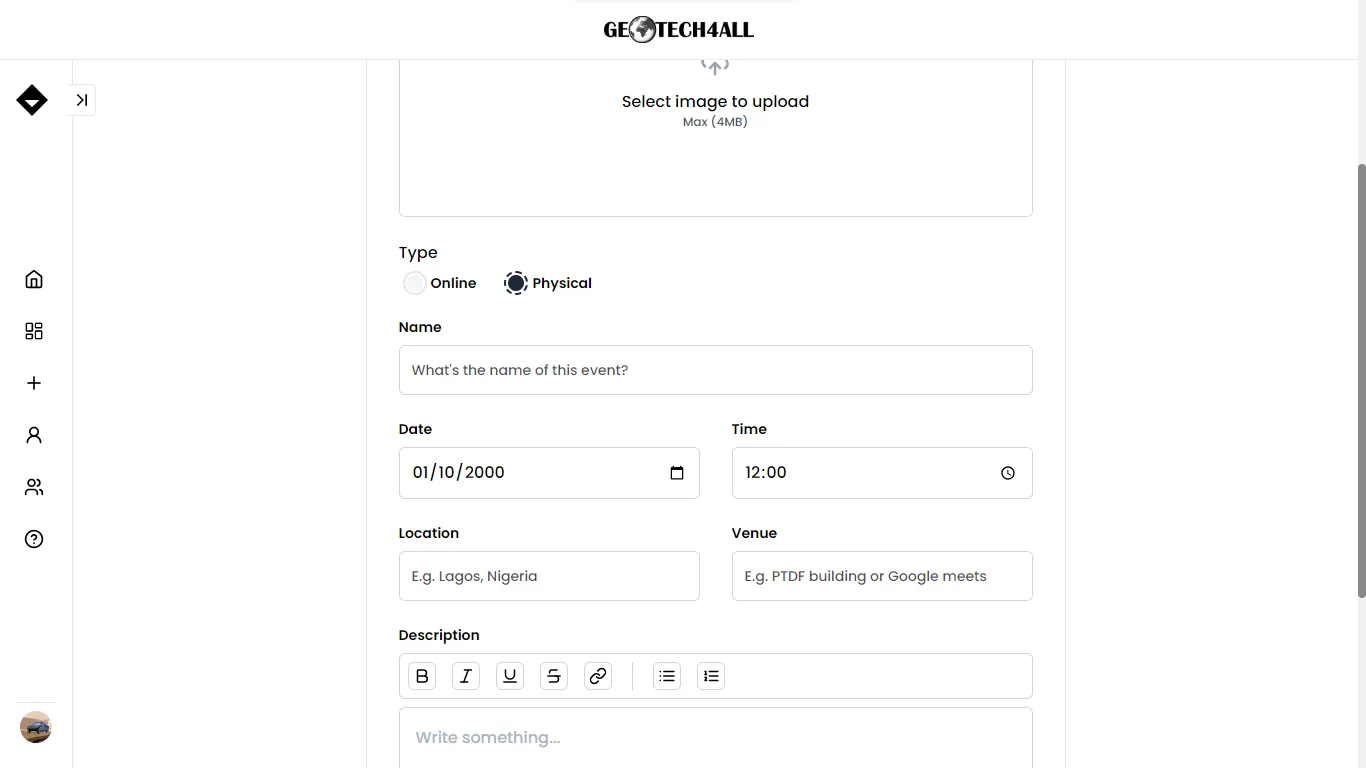
Custom CMS/Admin app: Beside the website, I also built a custom CMS for the Geotech4all team to manage the site content easily. They can create Events, Testimonials, and Blog posts, and update the site content without any technical knowledge

A preview of the geotech event creation form
Technology Stack
- Nextjs: For its fullstack capabilities.
- Tailwind CSS: For styling both apps.
- Prisma ORM: Typescript ORM to query data from mongoDB.
- Motion: For animations and transitions.
Outcome
The Geotech4all website has been live for a few months now and has received positive feedback from users. The team at Geotech4all has been able to easily update the site content using the custom CMS I built for them. The site has also seen an increase in traffic and engagement, thanks to the SEO optimizations. Overall, the project has been a success.